
🎵 Summertime 🎶 and the livin’ is easy… 🎵 We had a jam-packed hack day this month. We’ve got some things you may already have seen, plus a few things in the works for the future. Here’s what we got up to in May.
Customer Happiness Score

One of the great uses for our Smart Groups in GoSquared People CRM is the ability to proactively prevent churn based on any ‘red flag’ indicators. For example if a user had not logged in for a few weeks or if they visited your cancellation terms page, GoSquared gives you the ability to trigger a tailored message to them in real time via the best channel to them.
Ultimately though, churn happens through attrition and a constant decrease of a customer’s overall happiness. This Hack Day Russell wanted to see if he could take that understanding one step further with the data GoSquared provides.
At GoSquared, we know that our happiest customers are the ones who make use of the most features and therefore take the most value out of our platform. As we track feature adoption as unique events in GoSquared, Russell was able to build a base happiness score for each customer, based on how much value they are currently taking out of GoSquared.
Russell then built an app that queried our alpha Company API and was able to look at all its users’ activity over time. Once the data was returned, based on specific events, the company’s Customer Happiness Score was programmatically incremented or decremented. For example, If there was a continual decline in usage of our platform, Customer Happiness Score was reduced. Conversely, if a client activated a new feature, customer happiness score increased.
By tracking this score as a custom property in GoSquared, it will allow us to actively monitor a customer’s happiness with us and be even more proactive when reaching out to valuable customers who we think may churn.
Inbox search

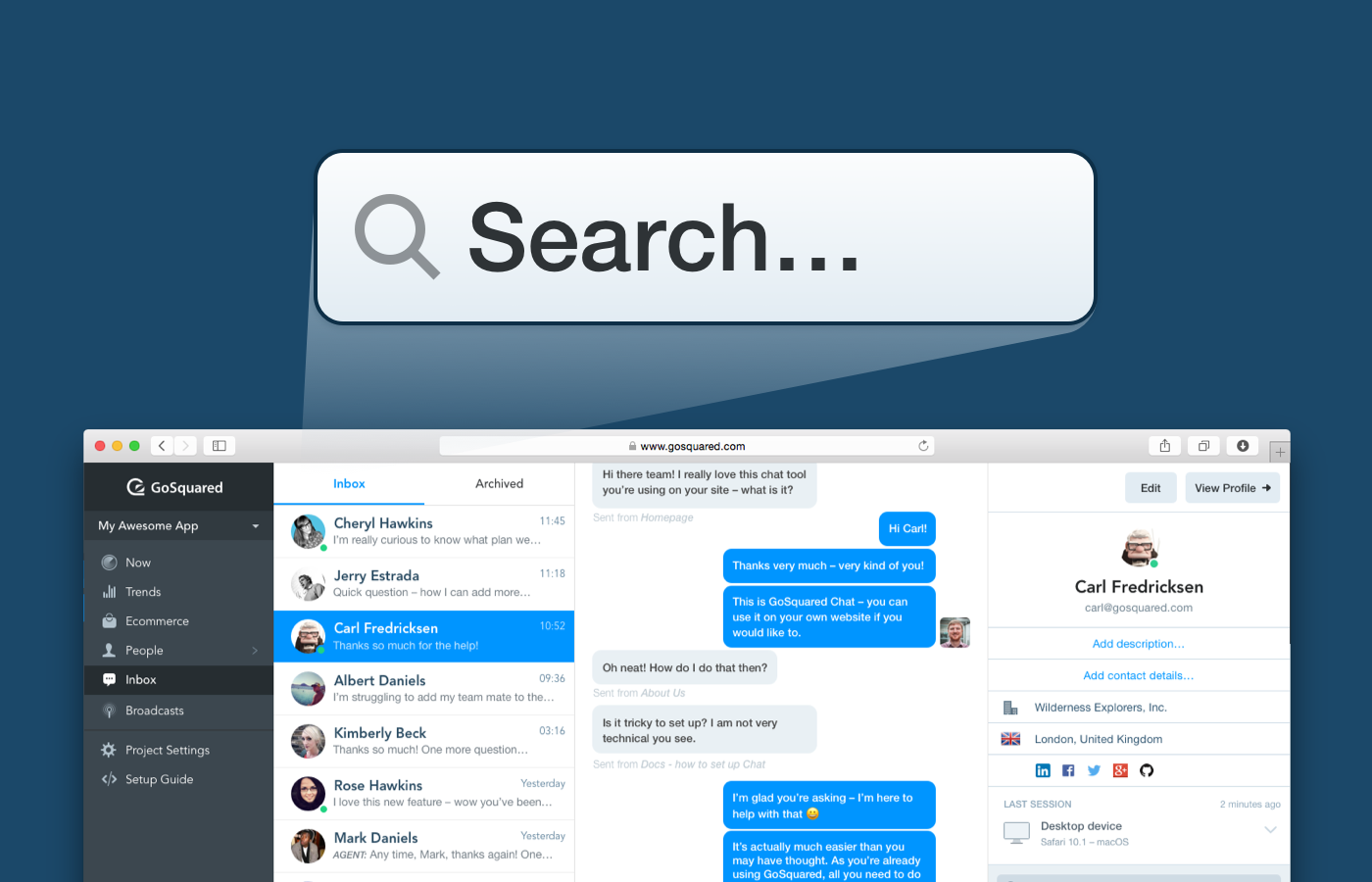
Geoff and Leo continued one of our previous hack day projects — making more progress on Inbox Search. Inbox is the business-facing side of the GoSquared Live Chat product, enabling teams to respond quickly and personally to their visitors and customers.
Geoff worked on tweaking the search behaviour so that it could return conversations with matching message content, in addition to profiles with matching attributes. Message highlighting support was also added so we can display the portion of text that matched the search input.
On Leo’s side, he continued the work on adding a new interface element to the Inbox app for submitting searches, along with listing and browsing search results. Geoff had also added a scroll token in the API response to search queries, that the client can send back to get the next ‘page’ of search results, without the backend having to re-run the whole query. This allowed Leo to implement progressive, infinite-scrolling style loading of search results.
Updated plans page and other site improvements

James took the opportunity this Hack Day to roll out a new plans page that we’ve been A/B testing for about a month.
The new plans page focuses more clearly on each of our core products, and makes it clearer that there’s a benefit to buying into the whole GoSquared platform.
Aside from the business side of things, our new plans page reflects the colours associated with each of our product areas: Analytics, Live Chat, and CRM.
In addition to the plans page update, a few small site-wide changes were rolled out, including an update to our global navigation to make it easier to reach the GoSquared Blog.
(p)React more of the things!
The GoSquared Live Chat Widget (the piece of JavaScript that runs and shows the chat button, notifications, and message feed) hasn’t changed a great deal since we first announced it a few months back. The project itself evolved fairly directly from the initial prototype version, which means (in typical programming project fashion) that it had become somewhat complicated and hard to work on.
We’ve got a few plans in the works for the future of the Live Chat Widget, so we’ve also been thinking of ways to make it easier for us to work on. Naturally, as fans of React, we’d love to completely reimplement it in React, but the amount of extra bytes it would add onto the bundle size would be too large for our performance-obsessed standards – we want the GoSquared Widget to be super-fast whatever your connection speed. The last thing we want to do is slow down the loading of your website.
But never fear, Preact to the rescue. Preact is essentially a tiny version of React that fits into just 3KB – perfect for what we need. JT set about taking some of the work we’ve been doing in our spare time and fitting it into the workflow and build process for our current client.
You probably won’t notice anything immediately directly off the back of this work, but we’ll be gradually swapping out a lot of components under the hood, which will enable a lot more exciting things we have planned and in the works!
Announcements in your inbox
We build and release lots of new features. We can all agree that it’s not a terrible idea to tell our customers about them. However, our team suffers from getting so caught up in the excitement of deploys that we often forget that crucial last step – telling our customers to go try out our shiny new feature!
We already have an internal system for pushing feature announcements into the GoSquared Announcements area within your GoSquared account. However, a huge number of customers don’t regularly read our daily email reports and check their GoSquared account less frequently. Our daily email reports are read by thousands of customers every day – why not automatically push feature announcements into those emails?
Brennan thought he’d pick off this low hanging fruit. The announcements needed:
- A method for pulling in the announcement info when a daily report is generated.
- A nice responsive template to format the announcement info.
- Sensible truncation so that large announcements don’t dominate the rest of the report.
The hardest bit was the responsive template. Email clients still have terrible support for CSS formatting. He used a bunch of nested tables and `display: none !important;` to get the layouts to change appropriately. This is what he came up with:

As is often the case, we bring a lot of the experiments we work on during hack days into the core GoSquared platform. Stay tuned for what we’ll introduce next!

